この記事の目次
シリウスのフリースペースは6か所
シリウスのフリースペースはテンプレート3カラムとしたときに6か所フリースペースが造れます。
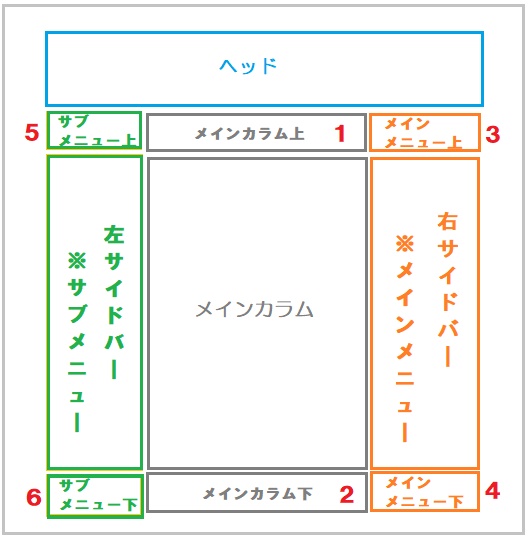
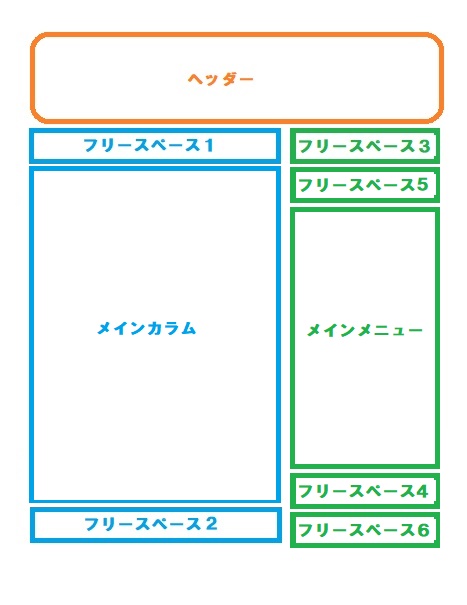
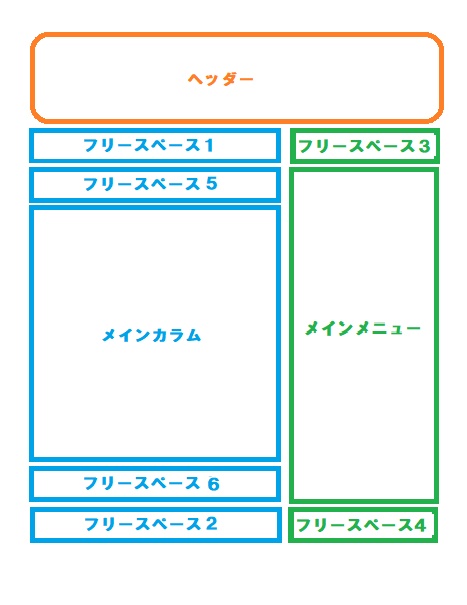
基本的には下に示した図のような配置になります。
赤数字の1~6までがフリースペースの配置になります。
図1
1、メインカラム上段
2、メインカラム下段
3、メインメニュー(右サイドバー)上段
4、メインメニュー(右サイドバー)下段
5、サブメニュー(左サイドバー)上段
6、サブメニュー(左サイドバー)下段
フリースペースの使い方
まず3カラムでフリースペースにアドセンスコードやアフィリエイトコードを入れてみます。
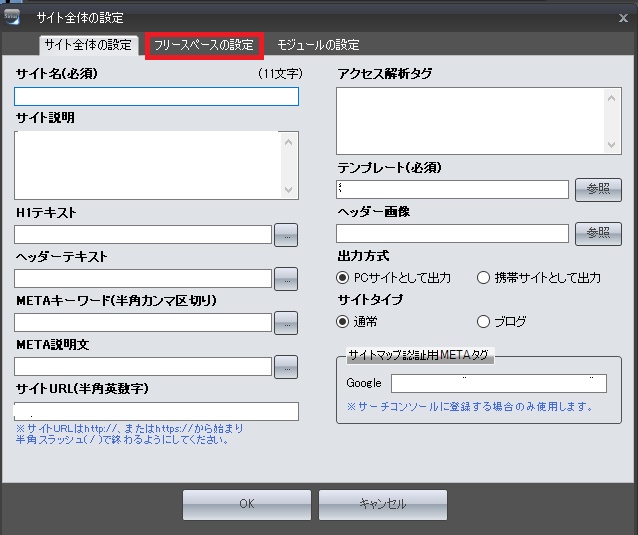
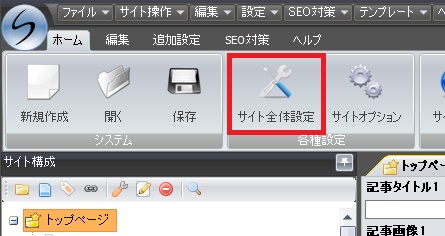
まず、サイト全体の設定を開きます。
図2
 才知全体の設定が開いたらフリースペースの設定のタブを開きます。
才知全体の設定が開いたらフリースペースの設定のタブを開きます。
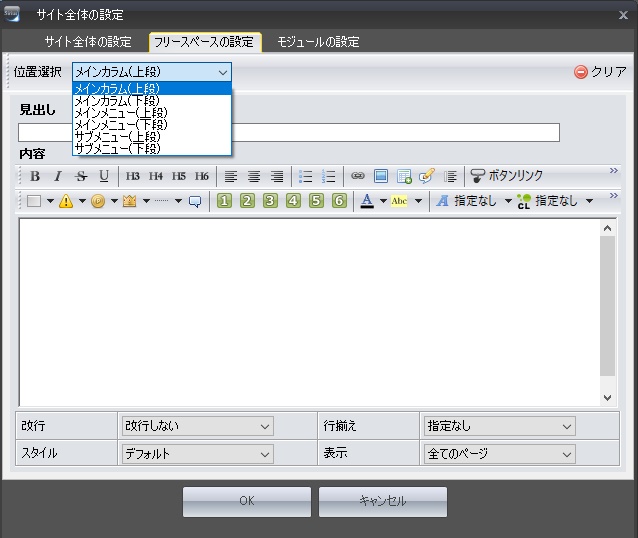
図3
フリースペースの設定では位置選択をプルダウンします。
前述の6つのフリースペースが出てきます。
3カラムの場合はそれぞれを選んで見出しを書き、内容にアドセンスコードや様々な告知やアフィリエイトを入力します。
図4
プルダウンのそれぞれの項目が図1の場所に対応しています。
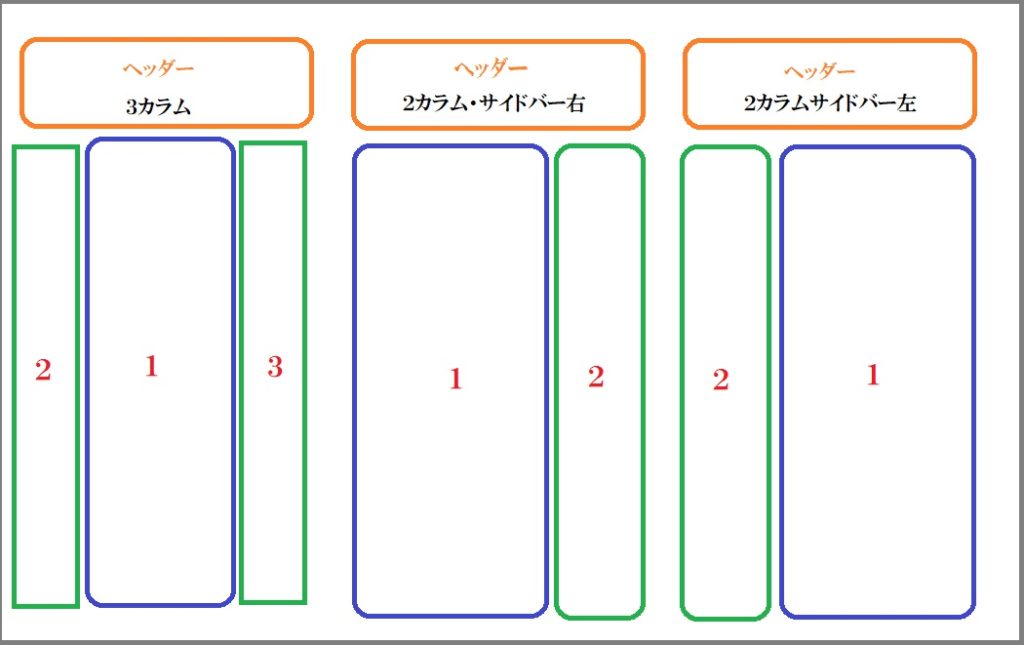
カラム構成 3カラム:2カラムサイドバー右:2カラムサイドバー左 どれが一番いい。
1カラムは販売ページなどに特化して使われることが多いのでここでは触れないでおきます。
カラム構成
おそらくくですがほとんどの方が、2カラムを使っておられるのではないかと思われます。
レイアウトとして一番見やすいですし、使いやすいですから。
SEOからみてサイトのカラム構成はどれが一番良いのでしょうか。
内容が一番でカラム構成などは記事の内容が良ければ何でもいい。
という意見もありますがそれも一理あります。
しかし同じ記事の良さならどの構成が一番良いかということになると少しでも条件の良い方を選ぶのが当然です。
一般にセッション時間やページ滞在時間を各構成で比べると次のことが言われています。
ページ滞在時間、セッション時間の長さ
3カラム<2カラムサイド左<2カラムサイド右
私も2カラム右にサイドバーを置いています。
このブログですから言わなくてもわかりますよね。
フリースペースは全部で6個2カラムなら2個余る。
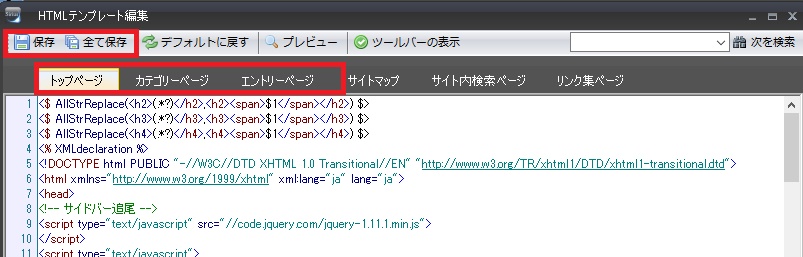
フリースペースの設定をテンプレートのHTMLで見てみましょう。
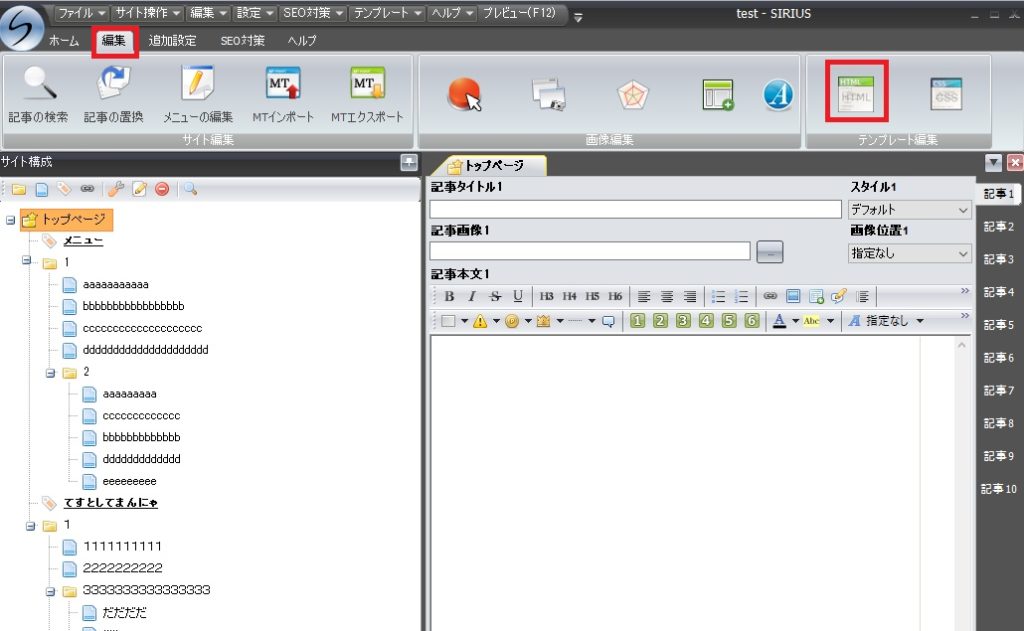
HTMLを編集するにはシリウスの編集タブから右の方のHTMLをクリックします。
まず3カラムを見てみます。
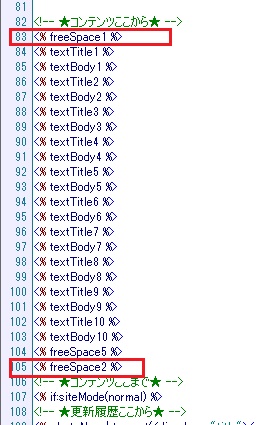
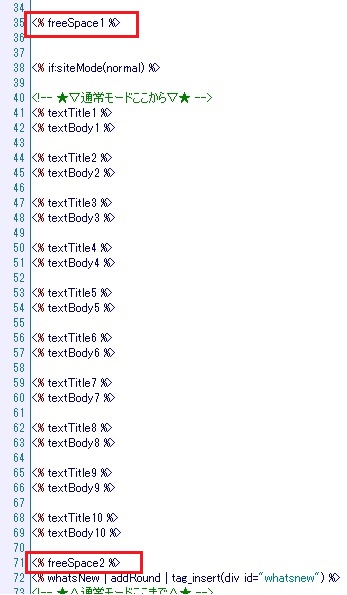
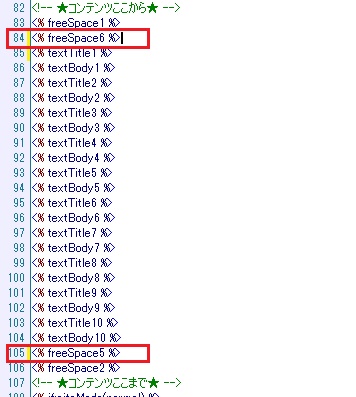
<%freeSpace〇%>がフリースペースを表します。
〇が1~6で図1のフリースペース1~6に対応しています。
下のHTMLはメインカラムの部分です。コンテンツを挟んで上下に<%freeSpace1%>と<%freeSpace2%>がコンテンツを挟むように上下にあります。フリースペースのメインカラム上段と下段がこれに当たります。
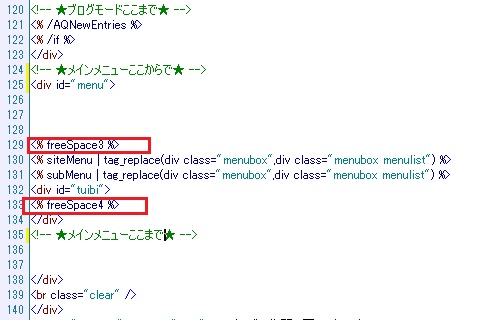
 次にサイドメニューのコンテンツを挟んで<%freeSpace3%>と<%freeSpace4%>があります。
次にサイドメニューのコンテンツを挟んで<%freeSpace3%>と<%freeSpace4%>があります。
これがメインメニュー上段と下段に該当します。そしてサブメニューの上下に<%freeSpace5%>と<%freeSpace6%>がありこれがサブメニュー上段と下段に該当します。
次に2カラムを見てみましょう。
メインカラムの上段と下段はコンテンツの上下に<%freeSpace1%>と<%freeSpace2%>として記載されています。
2カラムになるとメインメニューの上下に<%freeSpace3%>と<%freeSpace4%>がありますが、後はHTMLのどこを見ても<%freeSpace5%>と<%freeSpace6%>は存在しません。
つまり、<%freeSpace5%>と<%freeSpace6%>のフリースペースは余っているということです。
サブメニューのフリースペースをメインメニューの上下に表示する
2カラムだとサブメニューのフリースペース<%freeSpace5%>と<%freeSpace6%>が使われなくなります。これをメインメニューの上下に入れてみます。イメージとしては下の画像のようになります。
テンプレートのHTMLに<%freeSpace5%>と<%freeSpace6%>を以下のように書き入れます。
サブメニューのフリースペースをメインカラムの上下に表示する
今度は、余ったフリースペースをメインカラムの上下に作ってみます。イメージは下のようなオンのです。
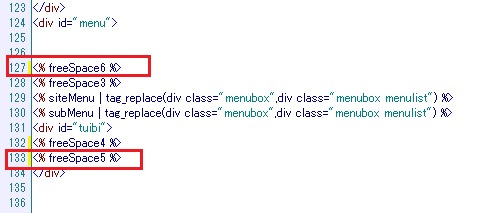
 赤枠のところに<%freeSpace5%>と<%freeSpace6%>を書き入れてください。
赤枠のところに<%freeSpace5%>と<%freeSpace6%>を書き入れてください。
 ここではメインカラムに二つ増やす方法とメインメニューに二つ増やす方法を紹介しましたが、「メインメカラムに一つメインメニューに一つ」という具合に振り分けも可能です。位置も上下自由にできます。やり方は以上の説明でわかると思います。
ここではメインカラムに二つ増やす方法とメインメニューに二つ増やす方法を紹介しましたが、「メインメカラムに一つメインメニューに一つ」という具合に振り分けも可能です。位置も上下自由にできます。やり方は以上の説明でわかると思います。
htmlの書き換え。保存を忘れずに
htmlの書き換えはトップページ、カテゴリページ、エントリーページすべてで行ってください。
逆に言えばページの種類によってフリースペースの位置や数を変えることができるということです。
htmlの編集がすべて終わったら必ず保存してください。
ページの種類ごとに保存するかすべて編集した後ですべて保存しても結構です。
googleでは追尾型アドセンスをすべてのアカウントに許可した。
昨年よりgoogleでは今まで限られたアカウントにしか許されていなかった追尾型アドセンスをすべてのアカウントに許可しました。
追尾型アドセンスというのはこのページのサイドバー最下にあるアドセンスの事です。
サイドバーが切れてもアドセンスだけ残ってスクロールについてくるのが分かると思います。
追尾型アドセンスはかなりのクリック率のアップが見込まれますので是非導入したいものです。
追尾型アドセンスは結局フリースペース4をスクロールして消えないようにすることで可能になります。
これは、htmlに若干コードを追加しスタイルシートにも加筆します。
シリウスのフリースペースをスクロール追尾型にする方法
まず、シリウス編集タブのHTMLをクリックしてテンプレートのHTMLを開きます。
1、<head>の直下に下のコードを書き込みます。コピペで来ます。
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.1.min.js">
</script>
<script type="text/javascript">
$(function() {
var navBox = $("#tuibi");
var navOst = navBox.offset().top;
$(window).scroll( function() {
if( $(window).scrollTop() > navOst ) {
navBox.addClass("tuibiBox");
}
else {
navBox.removeClass("tuibiBox");
}
});
});
</script>
<!-- ★サイドバーフリースペース4追尾ここまで★ -->
2.スクロール追尾させたいフリースペースをタグで囲む。
メインメニューの一番下のフリースペースを以下のようにタグで囲みます。
フリースペースの配置によって番号は変わってきます。
<% freeSpace4 %>
</div>
3、CSSにコードを加えます。
編集タブのtennpure-toHTMLの編集でHTMLの右側にあるCSSを開き一番下に以下のコードを書き込みます。コピペで結構です。
.tuibiBox {
position: fixed;
top: 0px;
}
/*フリースペース追尾*ここまで/
これで、サイドバーの一番下にあるアドセンスは記事が長くて普通は消えてしまう場合でも記事について最後まで表示されます。