この記事の目次
Easy FancyBoxが動かない!
小さな文字が書かれた画像を添付した場合かなり大きく表示しないと何が書いてあるかわからないことがありますね。
そこでプラグインを使って画像をクリックしたら拡大できるようにしたいと考えました。
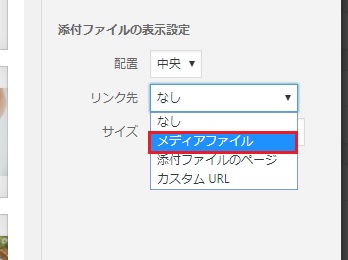
、もともとワードプレスでは、画像貼り付け時に下の画像のようにリンク先をメディアファイルにしておけばクリックしたら拡大されるようになっています。
しかし拡大された画像は次のページになってしまうので元に戻るのにはブラウザの戻るボタンをクリックしなければなりません。
それではとてもユーザーフレンドリーとは言えずgoogleからお叱りを受けるかもしれません(笑)
そこで、同一画面でポップアップ拡大表示ができるプラグインを探してみました。そしたらけっこうたくさんあり、一番人気のEasy FancyBoxをインストールしてみました。
簡単な設定後、いざ表示してみると拡大はされるのですが同一ページではなくWP基本機能のページが変わってからの拡大表示です。プラグインが効いていません。
そのあと、Responsive Lightbox、wp-jquery-lightboxと立て続けにインストールしてみましたが全く機能しません。
ネットで原因を探し回りましたが結局、可能性としては
1.「リンク先がメディアファイルになってない」
2.「プラグインの設定でimageにチェックが入ってない」
3.「プラグインの競合がある」
1と2は最初から確認済みです。あとはプラグインの競合ですが、こればかりはインストールしているのを一つずつチェックするしかありません。
「それじゃ、ひとつずつ調べていくかと」作業に入ろうとしたとき面白い記事が目に留まりました。
Easy FancyBoxが役に立たない原因はwordpressの初期ヘッダーや初期フッターに何らかの変更が加えられるとEasy FancyBoxが動かないというものでした。
そこで、プラグインの中でヘッダーやフッターに関係するものから停止させてみました。
そしたらありました
原因はHead Cleanerだった。
いかにもヘッダーとフッターをいじってそうなプラグインです。
画像をクリックで拡大
すぐさまググてみると出るわ出るわ!
Head Ckeanerを検索したら関連で不具合と出るぐらいです。
以下は検索結果です。
Head Cleanerを停止したらEasy FancyBoxが動き出した!
証拠に下の画像をクリックしてみてください。
この後、Responsive Lightbox、wp-jquery-lightboxもひとつずつ有効にして試してみました。
結果はすべてプラグインとして機能しました。
結局Head Cleanerが全てのプラグインを無効にしていたようです。
Easy FancyBoxが一番いい
結局私の試した感じではlightbox系のプラグインの中ではEasy FancyBoxが動きや閉じ方において一番気に入りました。
ちなみにHead Cleanerは削除させていただきました。