この記事の目次
ウェブに関する主な指標が追加されていた
先日何気なくサーチコンソールを見ていてサマリーを下へスクロールしてみたらなんだか新しい項目が追加されていました。
拡張ボックスの中でウェブに関する主な指標という項目でエラーが87もあるではないですか。
一体何の事かもわからずとにかくレポートを開いてみました。
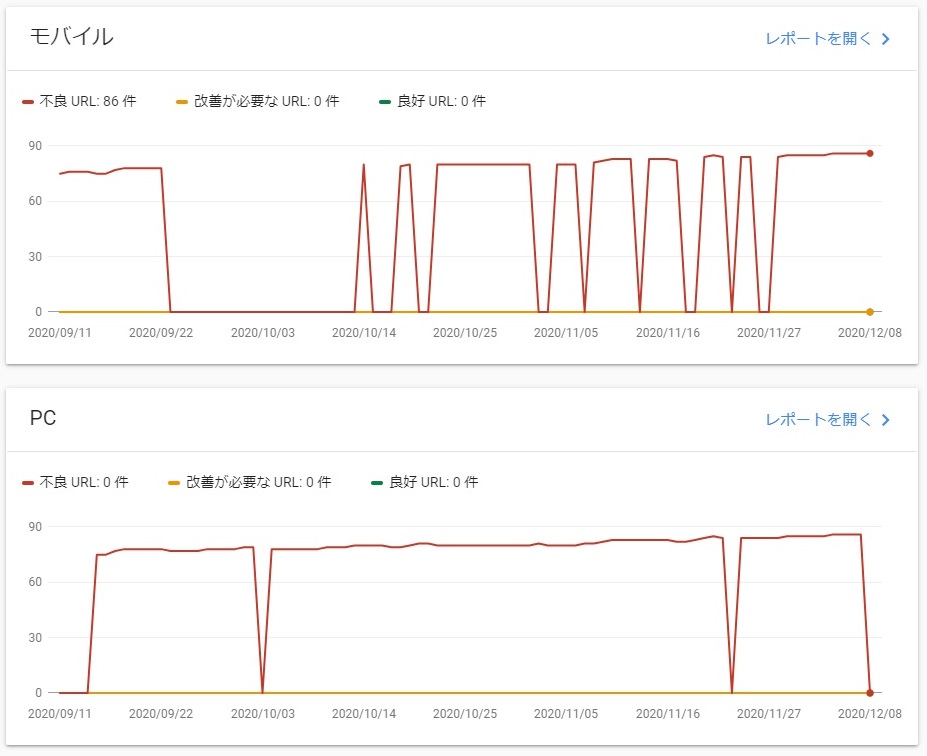
レポートを開くとモバイルとPCに分かれて日ごとのエラーの数が表示されています。
評価には良好、改善が必要、不良と分かれてURLの数が折れ線グラフで表示されていました。
期間によってPCとモバイルで違うのも訳が分かりませんがそもそも何が悪いのかがわかりません。
とりあえずはモバイルからさらにレポートを開いてみました。
ここでやっと不良の内容が明らかになっていました。
CLSに関する問題0.25超(モバイル)となっています。
そもそもCLSってなんや!ってなりましていろいろ検索してみました。
CLSに関する問題0.25超とは
簡単に言うと「ページを読み込んでいるときにレイアウトが動いた量」ということらしいです。
つまり、ページが表示されている時に画像を読み込んだり、アドセンスが挿入されたりする間にコンテンツが一度表示された場所から移動した量をということらしいです。
例えばリンクをクリックしようとしたときに表示が動いてしまうと思わぬところをクリックすることになってしまいます。
つまりユーザーにとって不便なわけでgoogleの評価が下がるわけです。
スコアが0.1以下になるように努力せよとあります。
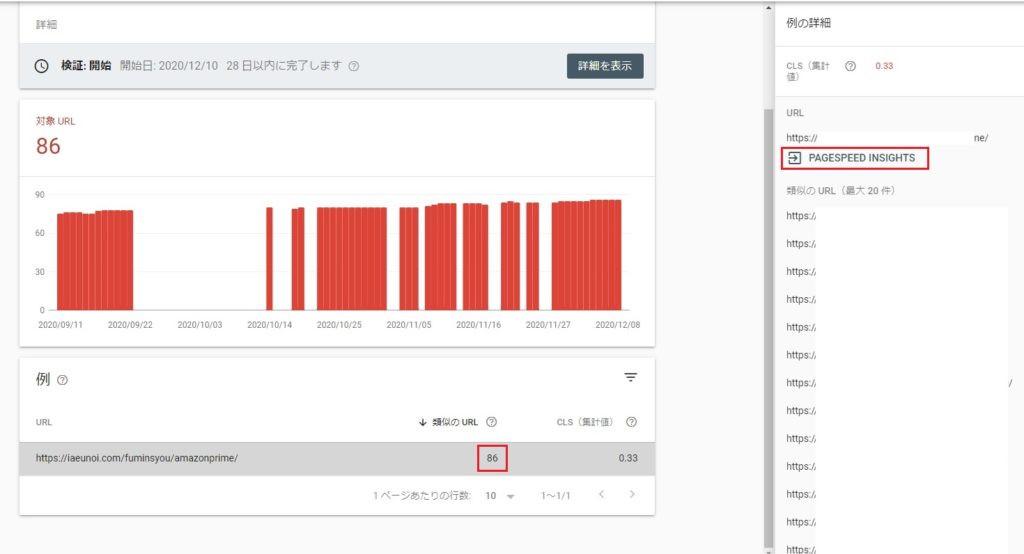
そこで詳細画面の確認↓の🕓開始をクリックしてみました。
そしたら類似のURLが86もあると出て、数字をクリックすると右に代表的なURLと続いてよく似たスコアのURLが20ほど表示されます。
そしてそれぞれのURLにはPageSpeed Insightsへのリンクが付いています。
PageSpeed Insightsへのリンクをクリックしてみました。
下の画像のページが開き対象のURLを分析します。
約30秒ほどかかります。
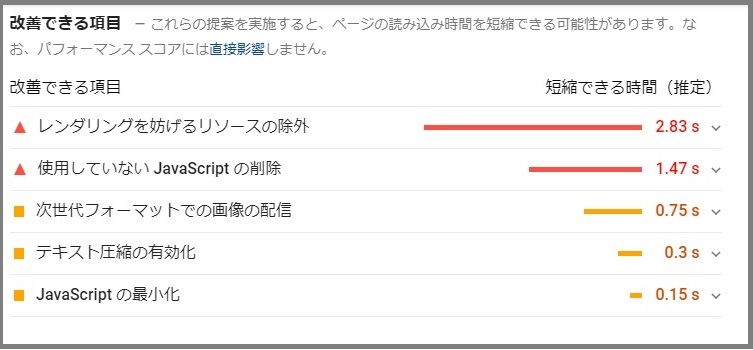
そして結果が下のように出てきます。
Cumulative Layout ShiftがCLSのことです。
0.1が努力目標なのに2.83とは気が遠くなるような数字です。
その他のURLも調べましたがどれも似たり寄ったりの数字でした。
CLSの改善の仕方
いろいろ調べた結果、解決法としては画像はサイズの指定を必ず設定するということらしいです。
つまり幅と高さを指定して表示するということらしいですがページのソースを見てみてもすべての画像は指定しています。
PageSpeed Insightsにはそれぞれの改善方法を提示してくれます。
また、改善に必要なワードプレスのプラグインを提案してくれます。
いろいろ試してもCLSは0.1以下まで改善しない
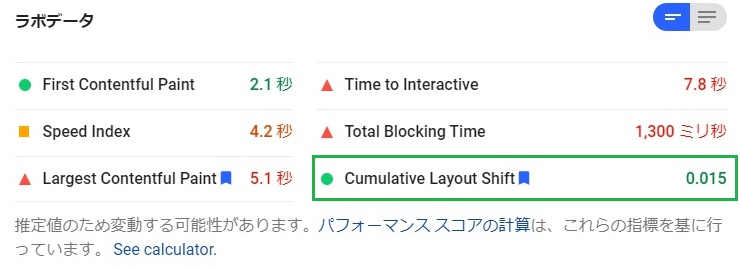
その指示に従いほとんどすべての事をした結果が下のものです。
やっと努力目標の0.1に近づきましたがまだクリアできる数字ではありません。
ただ、不良の0.25超は脱したようです。
プラグインをすべて調べてみた。
CSSがなんちゃらJSがなんちゃらわからない方なのでとりあえずプラグインをどうにかすれば改善できるのではないかと奮闘しました。
PageSpeed Insightsのアドバイスに従い、数個のプラグインを新しく追加しました。
そして追加したものは例外として、もともと入れていたプラグインをひとつづつ設定などを見直してみることにしました。
以前よりインストールして有効化しているプラグインは32個です。
先ずリストの最初からひとつづつ無効化してそのたびにPageSpeed InsightsをでCLSを確認してみました。
無効化すると若干CLSが改善するプラグインがいくつか見つかりました。
しかし、PageSpeed Insights自体、予測判定ですので同じ設定でも計るたびに数字は違うことがあります。
その誤差の範囲の改善しかありませんでした。
ところがあるプラグインを無効化した時に劇的な変化がありました。
Advanced Adsを無効化するとCLSは劇的に改善する
Advanced Adsを無効化した時にCLSは下の画像のように劇的な変化を見せました。
何と努力目標0.1はるかに下回る0.015です。
一桁違います。
他のURLも軒並みこれに近い数字になっていました。
しかし、Advanced Adsを無効化するのは痛い!
Advanced Adsは使い勝手が良くてほんと助けられています。
そこで、Advanced Adsの設定を変えて何とか同じ結果が得られないかいろいろ試してみました。
広告位置をずらしたりいろいろ試しましたが有効化した途端にCLSはもとに戻ってしまいます。
結局Advanced Adsを削除した。
結局Advanced Adsに頼らずにサイトを運営することにしました。
Advanced Adsの仕事を手動でやるためにショートコードにアドセンスコードを数種類登録してクイックタグで記事を書きながら挿入していくことにしました。
また、今までAdvanced Adsで登録していたショートコードはプラグインSearch Regexを一時的にインストールして新しいショートコードに一括で書き換えました。
もともと、googleの自動広告を使っていたので、それほど困ることもありませんでした。
ただ、目次上にリンクユニットを置くという作業はウエジットの記事上では上すぎるので記事全部手動で挿入しました。
そうやってすべて無効化しても元通りに表示されることを確認してAdvanced Adsを削除しました。
今までご苦労様でした・・・・
改善がサーチコンソールに反映されるのは1か月ほどかかる
サーチコンソールにも書いてありましたが、CLSを改善したところですぐ不良がゼロになるかというとそうはいきません。
googleもデータ収集に時間がかかりますのでひと月ほどかかって徐々に不良が減っていくという感じではないかと思われます。
気長に待ちましょう。
CLSを改善するとセッション時間が伸びた!
CLSを改善して何が変わったかというと思わぬ変化がありました。
実は今までページ滞在時間が30秒平均だったのです。
そんなに軽い記事は書いてないつもりでした。
けっこう役に立つ記事を書いている自負あありましたからページ滞在時間が少ないのは納得がいかない状態でした。
ところが、CLSを改善した途端にパージ滞在時間が1分を超えるようになってきました。
つまり、今までページを閲覧してもレイアウトが狂ったり読み込み時間が遅かったりしてユーザーが途中で離脱していたものと思われます。
CLSを改善した結果ページの読み込み時間も改善し、ユーザーの離脱を防いでいるのではないかと考えられます。
ちなみにモバイルだけでなく当然PCのCLSも改善したことをお伝えしてレポートを終わりにします。