この記事の目次
シリウスのレスポンシブルテンプレート、2カラムのh2とh3の見出しは全く同じ
シリウスで記事を編集していくとどれが、どのhタグかわからなくなってくることがありますね。
ちなみに、シリウスの見出しは以下のようになっています。
エントリー詳細設定の中のエントリー名=<title> </title>
エントリー詳細設定の中のH1テキスト= <h1> </h1>
記事編集の記事タイトル1= <h2> </h2>
あとは、ツールバーにh3、h4、h5、h6ボタンがありますね。
とりあえず記事エントリー設定をして記事タイトルを記入し、本文で見出しをh3
タグで指定します。
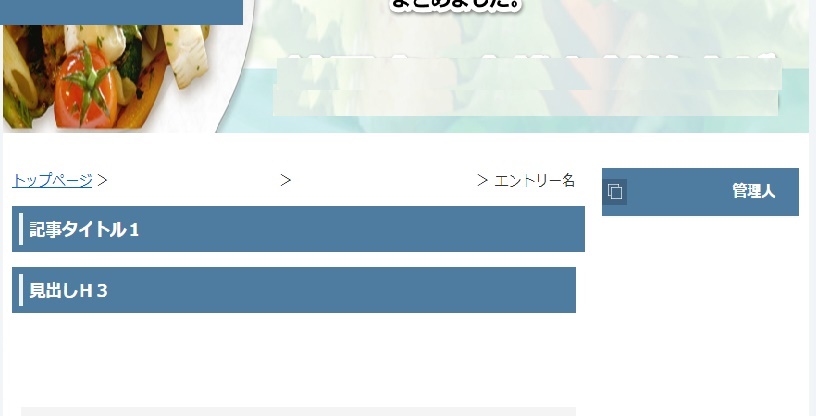
プレビューしてみるとこうなります。

エントリー名はトップ画像の上にも大きく表示されます。
とにかく、記事タイトルと本文に入った見出しh3と全く同じになり、何となく間が抜けた感じは否めません。
記事タイトルと本文小見出しh3が同格の感じがしてしまいます。
あくまで本文の小見出しは記事タイトルに属するという表現ができないのです。
簡単な作業で何とか差別化を図りたいと思いせめてh3見出しをもっと目立たない色にできないか考えましたが、そうでなくても
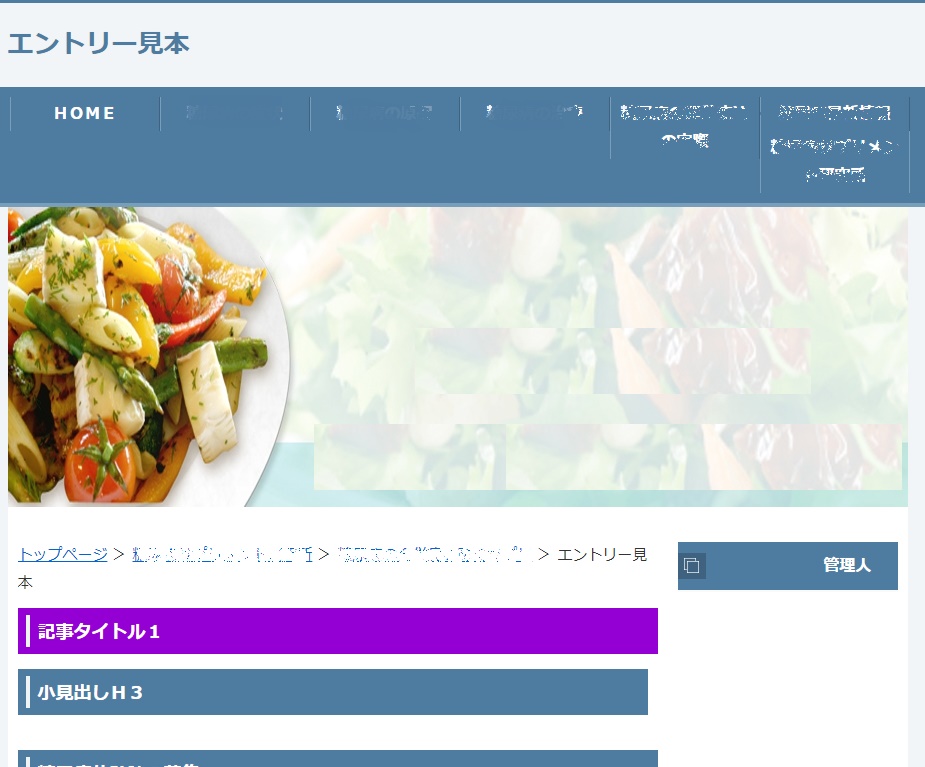
目立っていないのでいっそh2見出しの方をもっと目立つ色にしてみようとスタイルシートをいじってみました。
記事タイトルがちょっと目立つ色になっていますね。
h2タグのバックカラーの変更方法
シリウスの編集画面のテンプレートからスタイルシートを選びます。

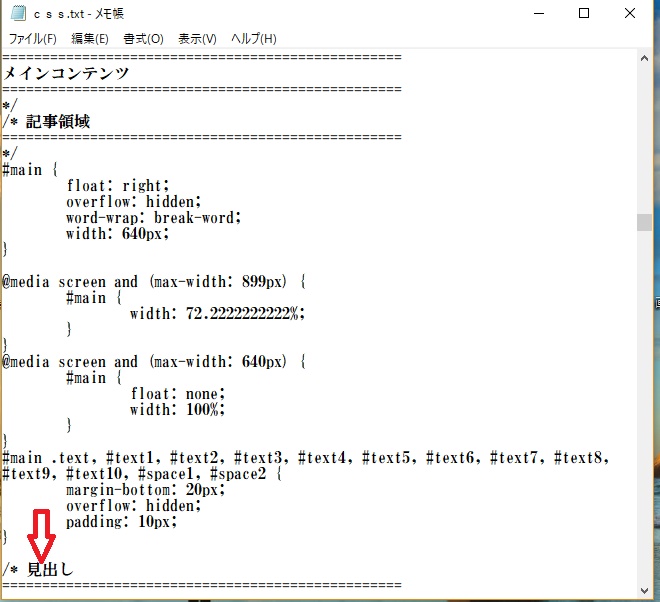
番号はそれぞれで違うかもしれませんが目安として700番台ぐらいの下の位置に見出しがあります。
見出しが下の画像です。赤の枠の中を次のタグに書き換えます。

background-color: #9400d3;
margin-bottom: 5px;
padding: 5px 0;
}#main h3 {
background-color: #4e7ba0;
margin-bottom: 5px;
padding: 5px 0;
}
上のCSS2行目の#9400d3がカラーコードです。
私は紫にしましたが、文字は白なので色は限られてくると思います。文字色も変えるのなら何でも使えますが。
簡単にというコンセプトなのでバックグラウンドのカラーだけをいじりました。
カラーはカラーコード表で選んでください。このままだと紫になってしまいます。