この記事の目次
アフィンガー4は見捨てられた?
アフィンガー5が発売されてサポートページを見てもすべてWINGの事ばかり、何か見捨てられた感がぬぐえないアフィンガー4です。
もともと、サポートは少なめ。なかなかいい感じのWPテーマなんだけど特殊な使いかたなどは親切なブロガーの記事で探すほかありません。
いまやサポートページはアフィンガー5(WING)が基準で相当便利になっています。
私も思い切ってアフィンガー5(WING)にやっと移行しました。
なぜもっと、早く移行しなかったのか今更ながら使ってみて悔やまれて仕方がありません。
ところでタイトルの件ですがアフィンガー5では標準で簡単にできます。
「AFFINGER5 管理」→「デザイン」→「フォントサイズ」でスマホ・タブレット・PC別々にフォントを調整できます。
しかも、各hタグ、記事タイトル、記事のフォントと一発で変更できるのです。
残念ながらアフィンガー4では以下のようなめんどくさい設定が必要にになってきます。
アフィンガー4でフォントサイズを変更する。
標準では記事のフォントサイズが15pcsで少々小さい感じがします。
いろいろブログを見て回っても15は数えるほどしかありません。そこで、フォントサイズを変更するわけですが。PC以外タブレットやスマホはちょうどいいサイズなので変更したくありません。
CSSをいじればできるのですが、子テーマを使っているので外観→テーマの編集ではスタイルシートを編集してもおそらくそのあとから親テーマのスタイルシートが読み込まれるので上書きされてしまいフォントの大きさはかわりません。
そこでテーマのカスタマイズの追加CSSに書き込んでみましょう。
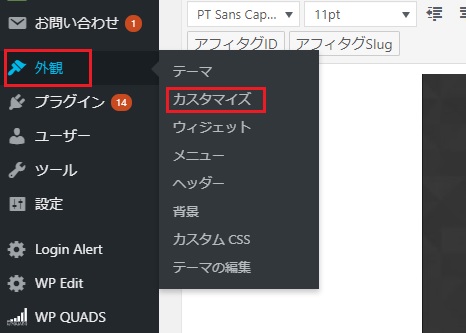
ダッシュボードの外観→カスタマイズへ行きます。
一番下の追加CSSを選択します。
追加CSSに下の赤枠の中のCSSを書き込みます。
コード1
p{font-size:17px;line-height:31px;}}
上のコードをコピペしてください。
@media print, screen and (min-width: 960px)はPCに限定した設定であるという事を宣言しています。
スマホだけ、タブレットだけ設定したい場合はこの部分を下のコードに変更してください
コード2
@media only screen and (max-width: 599px)タブレットサイズ(600px~959px)のみで設定したいときは
@media only screen and (min-width: 600px) and (max-width: 959px)
p{は段落(本文記事の文字)フォントサイズはデフォルトで15px
line-height:は行の高さを設定しデフォルトは27pxでした。
いろいろ試しましたが私が気に入ったのはサイズ17px高さ31pxです。
ちなみにこのブログはこのサイズを使っています。
数字を変えるだけですのでいろいろ試して自分の気に入ったフォントサイズにしてください。
また、スマホ、タブレット、PCそれぞれ任意にサイズを決めたいときはコード1をコード2で変化させて3つ作ってください。
全て同じに統一した大きさにするにはコード1のp{font-size:17px;line-height:31px;}だけを記入してください。