
この記事の目次
メニュー(サイド)バーの位置を左右変更してみた。
古いサイトをリニューアルしようといじっていました。100記事程のサイトです。
2カラムで左サイド(メニュー)バーだったので今さらながらダサく思えてきて右サイドバーに変更しました。
やり方は簡単です
シリウスでのメニューバーの左右変更
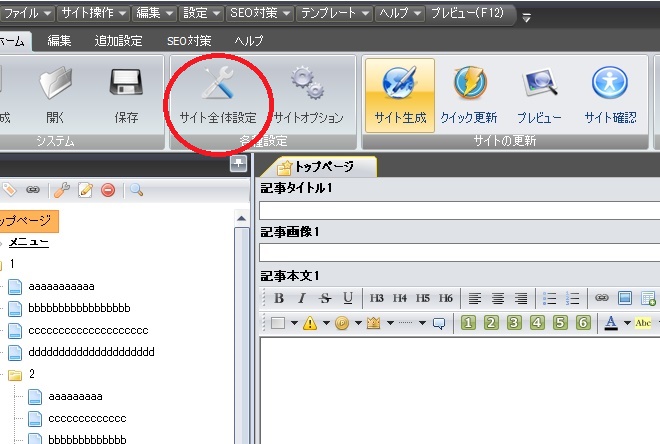
まずはサイト全体設定を開けます。

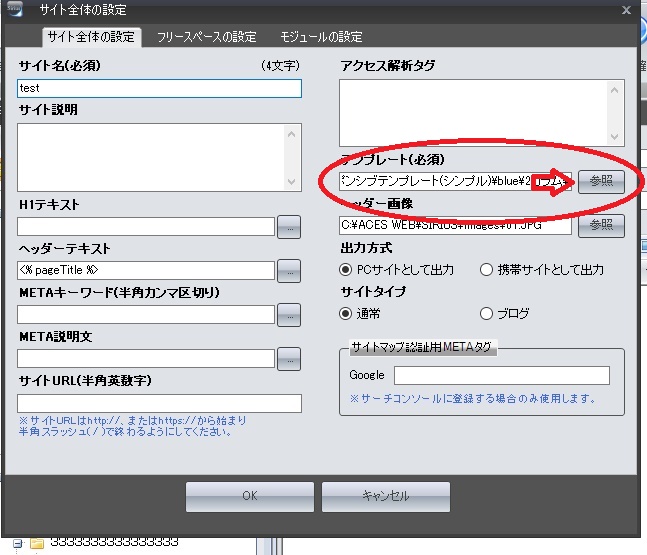
次にテンプレートを参照します


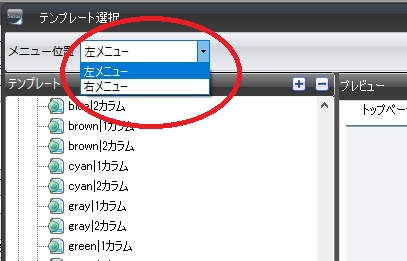
並んでいるテンプレートの青で反転しているのが今使っているテンプレートです。左上にメニュー位置の設定があります。
プルダウンすると↓のように左右が選択できます。

あとは下の選択ボタンを押すと簡単にメニューバーが右に入れ替わります。記事はそのまんまです。
メニューバーの左右変更はCSSのカスタマイズを初期化する!
そしたらなんとサイドバーの文字の大きさやライン間隔、文字色すべて初期化されていました。
記事をカテゴリで畳まずにそのままメニューに羅列していたのでメニューがとんでもない長さになってしまいました。
なんとか、思い出しながらCSSをいじって文字サイズから色ライン間隔まで元に戻すことができました。
そうして、プレビューでは元のままの表示でかつ、メニューバーの位置が右側という、思い通りのデザインになりました。
どのページをプレビューしても間違いはありません。
今度はアップロードできない
一応すべて確認を終えアップロードすることになりました。
とりあえず、更新したファイルだけアップロードして様子を見ました。
サイトを確認しても左サイドバーのママです。
今度はとにかくすべてのファイルをアップロードしました。
今度こそはとサイトを確認するのですがやはり左サイドバーのまま。
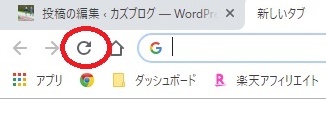
ブラウザの更新ボタンを押してみた。
アップロードでエラーは出ていないのでもしかしてブラウザが以前のキャッシュを表示しているのかと思いブラウザの更新ボタンを押してみました。

すると一瞬画面が消え現れたサイト!
まだ、左サイドバーのままです。
再度アップロードを試みる!
もう一度アップロードしてみようとシリウスを開けました。
ちなみにサイト再生を忘れていたかも知れないとダメ押しでサイト作成からアップロードの一連の作業をしてみました。
アップロードしたファイルはサイズが違ってくる。
bitの数え方かなにかは不明ですがどうやら同じファイルでもサーバ側とPC側ではサイズが違うということが分かりました。
ということはちゃんとアップロードはできている。
ではなぜサイトはいつまでも左サイドバーなのでしょうか?
結局、ブラウザのキャッシュの問題だった
更新ボタンではCSSが更新されない
それからいろいろ調べるうちブラウザの更新ボタンはキャッシュページの更新はできるのですがCSSや画像といった外部ファイルは更新されないということが分かりました。
それでサーバ側は正しいサイトになっているのにブラウザが勝手に左サイドバーにしていたというわけです。
ブラウザの設定からキャッシュをクリアする
ブラウザの設定からキャッシュされた画像とファイルを完全に削除してしまうことでCSSも更新されるということが分かりました。
しかしこれでは他のサイトのキャッシュもクリアされ他のサイトの閲覧に時間がかかってしまうことになります。
なんとかアップロードする自分のサイトのCSSキャッシュだけクリアにしたい。
スーパーリロードで現在見ているサイトのキャッシュをクリアできる
スーパーリロードという技があることがわかりました。まさに、更新したサイトを見るための機能でショートカットキーで現在表示されているサイトのCSSや画像のキャッシュを新しいものにリロードできるのです。
Windowsは「Shift+F5」 スーパーリロードできます。
Macは「Shift +command+ R」 でスーパーリロードできます。
右サイドバーの画面が現れた
私は実際クロームブラウザでShift+Rをやってみたところ画面が一瞬消え上から右サイドバーの画面が現れました。
めでたし、めでたし。